Ter um formulário de contato é uma excelente maneira de fazer seus clientes e sua audiência se comunicar diretamente com você.
Sua comunicação torna-se mais direta com o seu usuário final, podendo, inclusive, criar um formulário de contato pode te ajudar a alcançar novos contratos e também novas oportunidades.
Neste artigo, vamos aprender a criar um formulário de contato no WordPress. Você assistirá passo a passo nosso vídeo ensinando a criar formulário de contato e também poderá acompanhar nosso artigo.
Índice
Por que ter um formulário de contato?
Existem diversos motivos para ter um formulário de contato.
O primeiro deles é trazer mais profissionalismo para seu site. É muito mais prático para o visitante poder entrar em contato com você ou sua equipe através de um formulário. Além do mais, poder enviar uma mensagem diretamente do seu site é melhor do que abrir o webmail e colocar seu endereço, para só então, escrever uma mensagem.
Outro ponto importante para criar um formulário de contato em seu site é simplesmente não exibir seu e-mail. Hoje em dia, existem robôs que buscam em sistemas de busca e-mails válidos. Ao encontrar, esses e-mails sofrem envios de e-mail de spam.
Além disso, com um formulário de contato você mesmo pode decidir quais são os itens obrigatórios antes do envio. Desta forma, você terá certeza que o usuário informou os dados necessários no recebimento do e-mail
Veja também: Artigo sobre plugins de cache no WordPress.
Criando formulário de contato usando Contact Form 7
Contact Form 7 é um dos mais populares e mais antigos plugins WordPress para criação de formulário de contato.
Neste vídeo, você terá uma boa compreensão de como configurar o Contact Form 7 e poderá desenvolver seus próprios formulários em seu site em WordPress.
Para simplificar, abaixo você encontrará o passo-a-passo descrito no vídeo.
Instalando o Contact Form 7
Com milhões de instalações ativas, Contact Form 7 é uma das principais alternativas para desenvolver rotinas de envio de e-mail. No entanto, existem outros plugins de envio.
Com o Contact Form 7, você poderá:
- Criar e gerenciar diversos formulários de contato
- Personalizar campos e configurar sua obrigatoriedade
- Usar uma formatação simples para alterar o conteúdo do e-mail
- Inserir formulários em todas as páginas ou publicações com código curto
- Suporte anti-spam do Akismet, o envio movido a ajax e suporte para reCAPTCHA
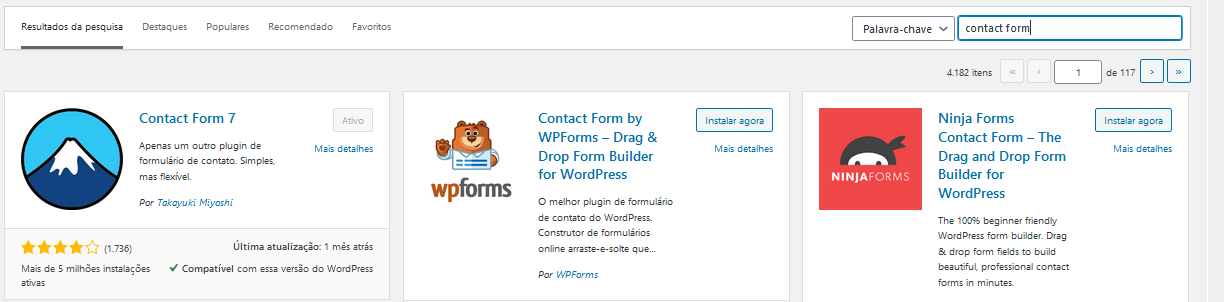
O primeiro passo para configurar o Contact Form é instalar o plugin em seu site WordPress. Para fazer isso, em seu painel, selecione Plugins -> Adicionar Novo
Em seguida, na barra de pesquisa, digite: Contact Form 7. Assim, o plugin do formulário Contact Form 7 for apresentado, carregue em Instalar, e logo após Ativar.

Imagem da instalação do formulário de contato usando o Contact Form 7
Configurando o formulário do Contact Form 7
Uma vez que está ativado, você pode encontrar a funcionalidade do plugin na nova área de contato do seu painel WordPress.
Clique em Contato > Formulários de Contato. Nesta tela, você poderá gerenciar todos os formulários de contato do seu site. Você também encontrará o modelo inicial de formulário.
O modelo de formulário de contato contém todos os campos de que poderá necessitar um formulário de contato básico. Este formulário está pronto para ser usado e pode ser inserido em qualquer página e post do seu site.
Criando um novo formulário de contato
Caso prefira, você também pode criar um formulário de contato novo, bastando apenas clicar em Contato > Adicionar Novo.
Dê um nome significativo para seu novo formulário. Aqui poderá editar o novo modelo de formulário de contato.
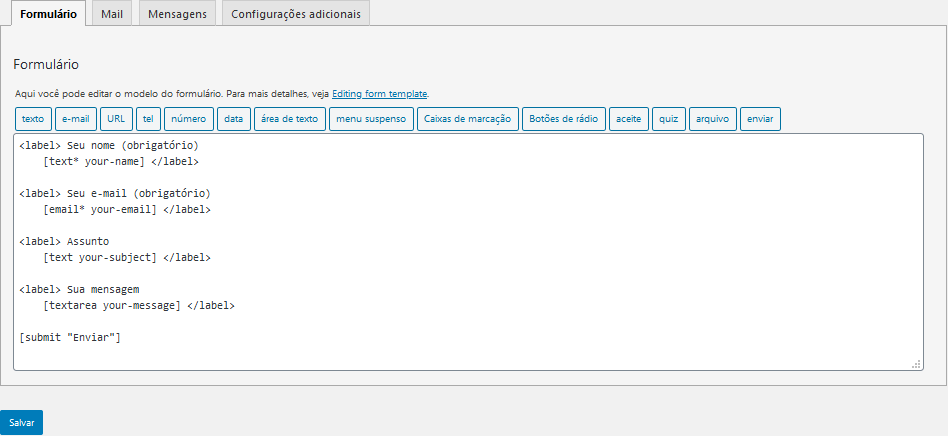
O seu modelo define os vários campos que irão aparecer no seu formulário, bem como as etiquetas que aparecem ao lado desses campos.
Por padrão, o Contact Form 7 adiciona um número de Campos a novos formulários, que são: nome, e-mail, Assunto, Mensagem e o botão para enviar a mensagem.
No entanto, você pode querer adicionar campos extras, dependendo das necessidades do seu site. Para fazer isso, você pode selecionar os botões acima. Eles irão gerar o código correto em seu formulário.

Formulário de edição
Configurando o conteúdo que será enviado para seu e-mail
Todos os campos que você irá adicionar em seu formulário de contacto não são inseridos automaticamente no conteúdo do e-mail que você irá receber.
Por isso, toda vez que você adicionar os campos na edição do formulário, você também irá ter que adicionar os mesmos campos no envio do e-mail.
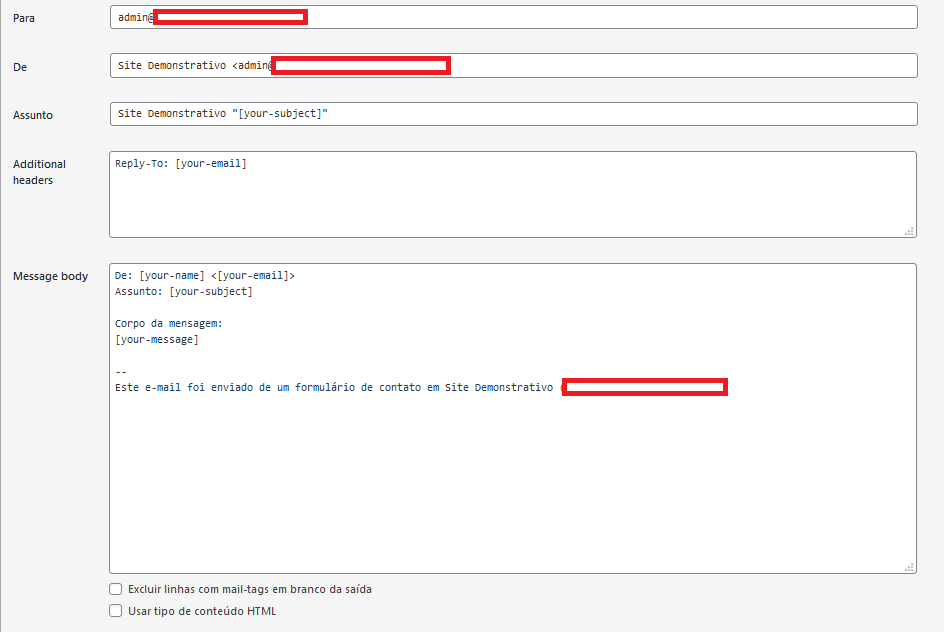
Desloque-se para a seção de corpo da mensagem e adicione o nome dos campos que gerou para o seu formulário. Isto irá garantir que quando você receber um e-mail através do seu formulário de contato, ele irá exibir todas as informações que você pediu ao remetente para compartilhar.
Exemplo:
<label> Seu e-mail (obrigatório)
[email* your-email] </label>
No exemplo acima, o nome do campo é your-email. Ele precisará ser inserido no corpo do e-mail, como visto na tela abaixo.

Observação: Para o correto disparo de e-mail, confira também os campos Para, De, Assunto e Reply-to. Antes de colocar um projeto em produção, certifique-se de testar em ambiente de desenvolvimento e/ou homologação.
Como adicionar o formulário de contato em sua página
Você deve escolher primeiramente a página que conterá o formulário de contato. Muitos criam uma página específica e deixam disponível no menu ou em outra área importante do site.
Ao escolher o local certo, você deverá obter o shortcode do formulário acima da parte e edição ou na listagem de formulários. O Shortcode será algo similar ao código:
[contact-form-7 id="1" title="Nome do Formulário"]
Ao encontrar o shortcode, copie e cole na página desejada. Em tempo de execução, o WordPress irá entender a instrução e transformará o shortcode em formulário de contato quando o usuário visualizar a página.