Favicon é uma imagem pequena e icônica que representa o seu site.
É normalmente encontrado na barra de endereços do seu navegador. No entanto, eles também podem ser usados em listas de favoritos em navegadores web e agregadores de alimentação.
São úteis para identificar rapidamente seu site em uma lista. Normalmente, é utilizado o logotipo ou uma imagem simples que identifique seu site, dessa forma os usuários têm uma maneira rápida e fácil de reconhecer o seu site de uma só vez.
Devido ao seu pequeno tamanho de 16×16 pixels, eles funcionam melhor como imagens simples ou um a três caracteres de texto.
Ele pode precisar ser um tamanho ainda menor ou parte do logotipo original de uma empresa.
Índice
Onde é encontrado o Favicon
Como dito anteriormente, favicons são encontrados ao lado da aba de navegador quando seu site está ativo, e basicamente serve para identificar visualmente seu site.
Eles podem ser encontrados em:
- Favoritos,
- Páginas
- Aplicações da barra de ferramentas,
- Resultados do histórico e barras de pesquisa.
Por que é que os Favicons são importantes
Criar um favicon é importante para um site, especialmente para ser identificável entre seus usuários.
Também adiciona legitimidade ao seu site e ajuda a impulsionar a sua marca, bem ter mais confiança dos consumidores em potencial, pois melhoram a experiência do usuário em geral.
São importantes para o SEO
Favicons não são diretamente responsáveis pela sua otimização do motor de busca, no entanto, eles são indiretamente responsáveis e são uma ferramenta importante para melhorar o seu ranking em motores de busca.
Abaixo estão alguns exemplos de como ter um favicon pode influenciar:
Site mais amigável
Ter um site amigável indiretamente melhora o seu posicionamento em sistemas de busca (SEO).
Ter um favicon visível nas páginas do seu navegador, favoritos, histórico e assim por diante ajuda os seus usuários a a poupar tempo, permitindo-lhes identificar e navegar no seu site sem dificuldades, aumentando assim a probabilidade de interação com o seu site.
Isso também pode também representar mais visitas diretas em seu site.
Branding e visibilidade
Um favicon é uma representação visual do seu site e negócio, para que os usuários se identifiquem com a sua marca com base na imagem que você usa.
SEO é também branding e marketing, e quanto mais visível seu site é, mais usuários são susceptíveis de clicar em seu site e lembrar quem você é.
Orientações sobre como criar um favicon
Muitas coisas precisam ser tomadas em consideração ao criar e criar um favicon para seu site. Embora pequeno e simples, podem ter um grande impacto.
É importante ter certeza de que você produz o melhor favicon possível, pois é com isso que os usuários identificarão sua marca. Aqui estão algumas coisas a ter em mente ao criar o seu favicon.
Use todo espaço com sabedoria
Às vezes nem sempre pode ser simplesmente uma versão menor do logotipo da sua empresa. Deve considerar-se o tamanho global do seu favicon. Você deve manter o 16px, uma vez que isso é aceitável por todos os navegadores.
Simplifique
Embora o favicon seja uma marca visual, você deve manter o seu design o mais simples possível.
Devido ao pequeno tamanho e à sua simplicidade, as cores são vitais para chamar a atenção dos potenciais consumidores. É preciso entender que muitos detalhes passarão desapercebidos, e poderão causar certo desconforto para o usuário final
Mantenha fiel à sua identidade
O seu favicon é o ícone visual da sua marca, por isso deve dizer visualmente aos utilizadores o que o seu negócio representa.
Isto diz-lhes instantaneamente sobre o que é a sua marca e o que ela faz. Embora isso seja muito difícil de fazer com uma proporção tão pequena, é preciso ser criativo.
Abrevie
Encontrar o visual perfeito pode não ser prático para o que o seu negócio faz.
Uma solução comum para isso é usar a primeira letra de seu nome de negócios ou acrônimos. Você também pode optar por usar uma abreviatura de seu nome da empresa. Brincar com algumas variações diferentes e escolher o que funciona melhor para você
Escolha bem as cores
Cores contrastantes tornam mais fácil para reconhecer formas e o ponto focal de seu favicon.
Devido à pequena natureza da imagem e cores, você precisa representar claramente a sua empresa para o Usuário e o uso de cores pode ser vital. Tenha em mente que todos os navegadores são ligeiramente diferentes. Por exemplo, alguns têm um fundo cinza, preto ou branco que seu Favicon será colocado sobre.
Como criar um Favicon no WordPress
Basicamente, você precisa de uma imagem de 16×16 pixels de tamanho para o navegador. No entanto, o WordPress cria o formato com a proporção ideal dinamicamente através de sua interface.
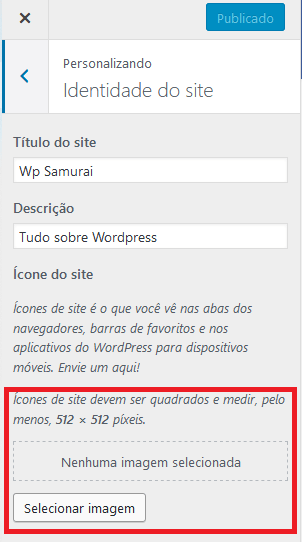
Para isso, prepare o arquivo que será utilizado para o Favicon. A imagem deverá ter pelo menos 512px por 512px.
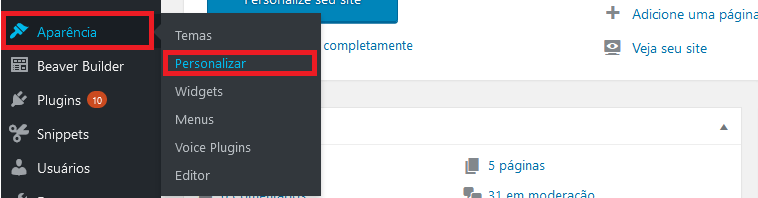
Acesse a área administrativa do seu site. Clique no menu Aparência, e logo em seguida, no menu Personalizar.

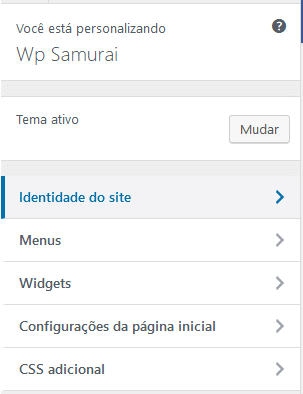
Clique no item “Identidade do Site”.

Clique em “Selecionar Imagem”.

Conclusão
O favicon do seu site irá aparecer imediatamente em páginas de navegador em laptops, tablets e dispositivos móveis, uma vez publicados.
Embora tenha havido alguns plugins úteis para a adição de favicons ao longo dos anos, os desenvolvedores do WordPress fizeram um trabalho excelente no menu Personalizar.
Se você gostou deste artigo ou se ficou com alguma dúvida, deixe nos comentários, que eu tentarei te ajudar.