Você quer saber como criar rodapé com Divi?
Como você sabe, o rodapé do site é a seção na parte inferior de suas páginas e ele está lá para fornecer aos seus visitantes uma maneira simples de mantê-los navegando o seu site e também fornecer informações importantes sobre você ou seu negócio.
Divi Builder é um dos construtores de páginas explicadas passo a passo dentro do WpSamurai. Caso queira conhecer um pouco mais nosso treinamento, clique aqui.
Basicamente, existem duas opções para criar o seu rodapé em Divi. Vamos ver as duas formas possíveis agora.
Criando o rodapé com Divi Builder usando a funcionalidade nativa do WordPress
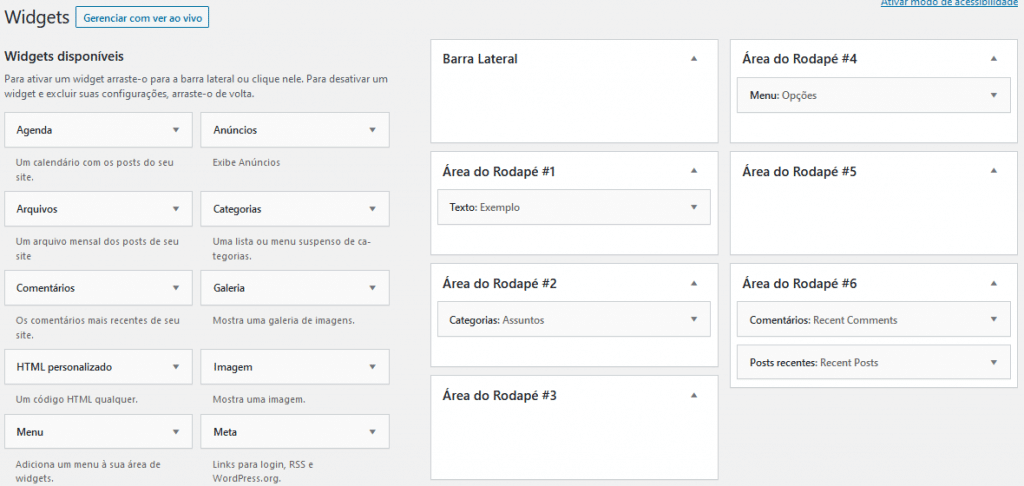
A primeira opção é usar a área de rodapé do próprio WordPress. Para isso, você pode adicionar conteúdo através dos widgets.
Para isso, você deve acessar a funcionalidade de Widgets em (Aparência -> Widgets). Essa opção é eficaz para rodapés mais simples e com pouca personalização.

Criando rodapé com Divi Builder
A segunda opção é construir um rodapé personalizado dentro do Divi, através da funcionalidade Theme Builder (Construtor de tema) disponível dentro do Divi.
Ao construir o seu rodapé usando o Theme Builder, você pode usar todas as seções, linhas e módulos dentro da ferramenta – exatamente como você faria em qualquer outra parte do seu site.
Por isso, é o método mais eficaz e ensinado dentro do WpSamurai.
Assim que você adicionar um modelo de rodapé global no Theme Builder, ele irá substituir totalmente o rodapé padrão, ignorando qualquer widget e personalização que você fizer no método anterior.
Para criar um rodapé personalizado usando o Theme Builder, você terá de adicionar um modelo de rodapé global e criar o seu rodapé dentro do modelo.
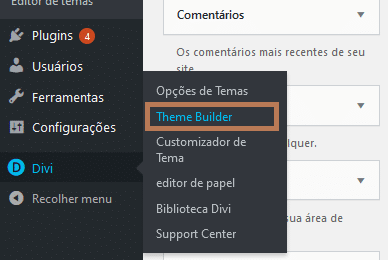
Para isso, acesse a área administrativa do WordPress e clique em Theme Builder:

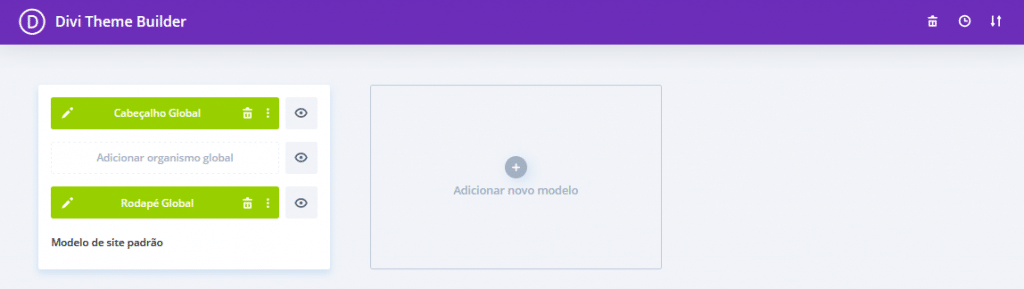
No painel do Theme Builder, você irá ver um modelo já criado chamado modelo predefinido do Website – onde poderá optar por adicionar um cabeçalho, corpo ou rodapé globais. Quando você adicionar um cabeçalho global, corpo, ou rodapé neste modelo, ele será atribuído a cada página de seu site por padrão no save.
Carregue no botão Adicionar um rodapé global e depois seleciona o botão construir um rodapé Global.

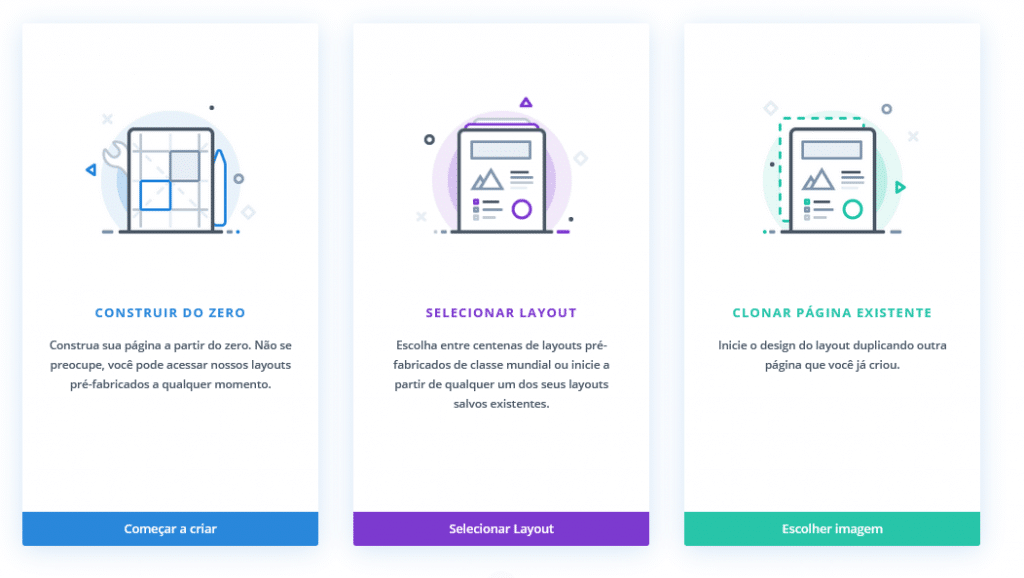
Por padrão do Divi Builder, será carregado três opções de construtor: construir do zero, selecionar layout ou clonar página existente. Utilize a melhor opção para seu trabalho.

É aqui que você constrói a sua área de rodapé usando as seções, linhas e módulos incorporados ou edita qualquer modelo que possa ter carregado na sua biblioteca.
Logo que esteja satisfeito com o seu novo rodapé, salve as alterações e clique no ícone Fechar (X) no canto superior direito da janela do modelo do Theme Builder.
Isto irá levá-lo de volta ao painel do Theme Builder e irá ver que existe agora um modelo de rodapé global verde atribuído no modelo de página web por omissão.
Para aplicar este modelo de rodapé no seu site, terá de clicar no botão Gravar no topo da página.
O rodapé que você criou acima no modelo padrão do site é definido globalmente para cada página em seu site.
Se você quiser fazer um rodapé diferente para certas publicações ou páginas em seu site, você pode adicionar um novo modelo e atribuí-lo a quaisquer páginas que você deseja que ele exibir. Você pode criar tantos novos modelos como você gosta e atribuí-los a diferentes áreas do seu site nas opções do modelo.
Conclusão
Construir um rodapé a partir do zero pode ser um pouco complicado. No entanto, o trabalho é facilitado com usamos o Divi Builder.
Além das facilidades e opções de criação de rodapé que temos dentro da ferramenta, você também conta com modelos que podem ser usados na elaboração do seu site.