Você sabe como criar um menu no Divi Builder? Sem dúvida, o menu é um dos elementos mais importantes do seu site. Sem o uso do menu, nossos visitantes não sabem como navegar em nosso conteúdo e encontrar o conteúdo que atende a sua necessidade
Apesar do menu do Divi Builder ser bastante intuitivo, algumas pessoas tem dúvidas sobre como criar um menu usando o editor.
Como você já sabe, criar um menu no WordPress é bastante simples. Tudo o que você precisa é ir em Aparência -> Menus, criar um menu e facilmente habilita-lo em seu tema.
Mas afinal, como criar um menu dentro do Divi Builder? Vejamos o passo a passo de como criar.
Lembrando: dentro no nosso treinamento, temos dois módulos sobre o Divi Builder. Um módulo básico, ensinando as principais ferramentas dentro do Divi e um segundo módulo, apresentando os aspectos mais avançados da ferramenta. Clique aqui para conhecer nosso treinamento.
Índice
Introdução aos menus no Divi
Para começarmos a criar menu no Divi, precisamos ter acesso a funcionalidade de criação de tema. Através dessa funcionalidade que poderemos criar recursos visuais ao nosso site, como o cabeçalho e também o rodapé.

Os menus podem ser criados a partir dessa funcionalidade. Mas sabemos que o menu no fundo da página vai ser usado por pessoas com uma necessidade mais específica.
Com isso em mente, vamos começar a criação do nosso menu. Antes de começarmos no Divi, vamos criar a base dele usando a funcionalidade nativa do WordPress.
Como criar Menus WordPress
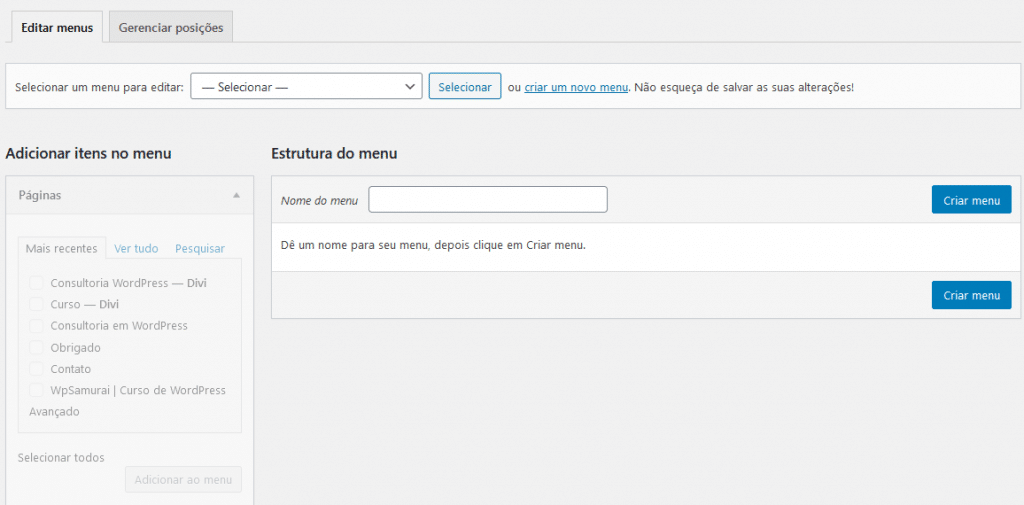
Para criar o menu, basta acessar Aparência -> Menu no painel WordPress. Você encontrará uma página similar abaixo:

O campo “Nome do Menu” é serve como referência para que você consiga identifica-lo no futuro. Não se preocupe: nenhum visitante do seu site verá isso mas é importante que você dê um nome que faça sentido.
À esquerda, você vê páginas, posts, links personalizados, e categorias.
Os itens de Menu podem ser postagens individuais ou páginas, bem como links de categoria. Além disso, links personalizados permite que você coloque qualquer link, incluindo endereços externos.
Agora, as opções de localização de exibição vai variar de tema para tema, porque cada tema tem um layout diferente em termos de onde eles permitem menus para exibir. No entanto, como iremos criar um menu no Divi Builder, este lugar será definido por nós.
Salve o menu no WordPress.
Agora, a parte mais importante de criar menus WordPress (e talvez uma das ações mais esquecidas em toda a plataforma) é clicar no menu Salvar à direita da tela.
Criando o menu no Divi Builder com Theme Builder
Com o menu criado, chegou o momento de criar um menu dentro do Divi Builder. Nós podemos utilizar o Theme Builder, que é uma ferramenta poderosa dentro do Divi.
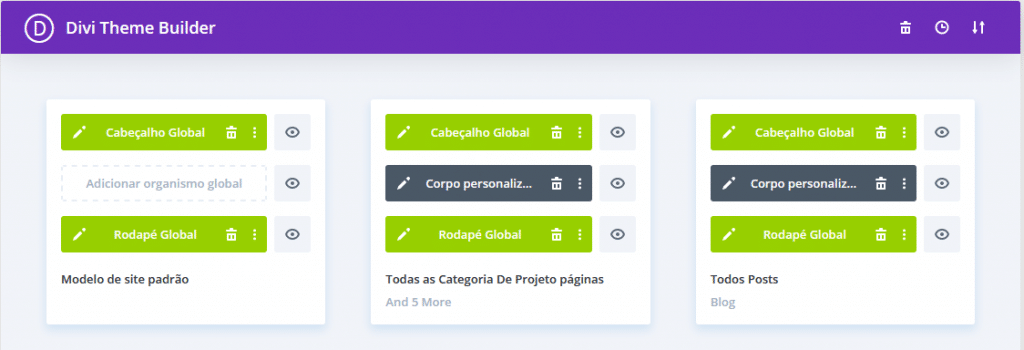
Para isso, acesse o menu Divi -> Theme Builder.
Você encontrará as opções de menu: Cabeçalho Global, Adicionar Organismo Global e Rodapé Global.

Clique no botão Cabeçalho Global. Neste ponto, você poderá criar um cabeçalho global, que será utilizado em todas as suas páginas.
Ao clicar no botão Cabeçalho Global, você poderá encontrar o editor do cabeçalho.
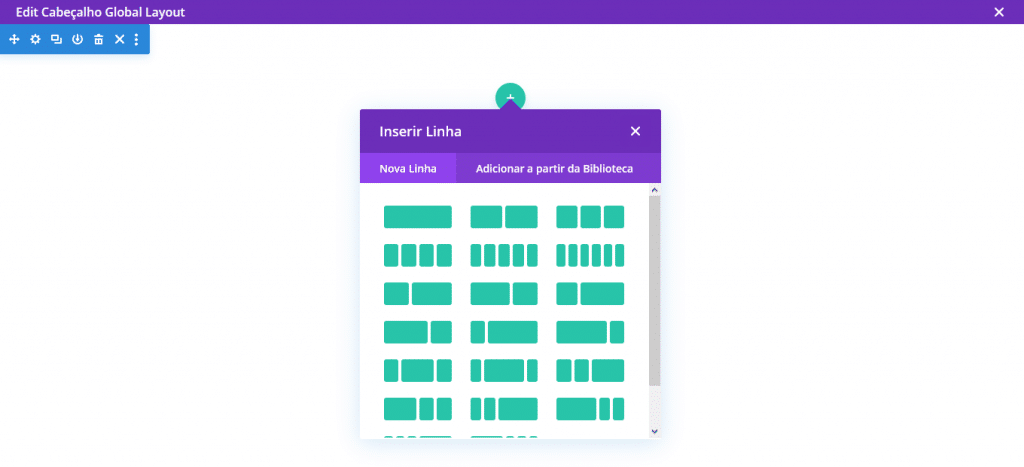
As opções que irão aparecer no menu são intuitivas. Neste caso, criaremos um menu do zero. Com o editor aberto, clique no botão “+” para criar uma linha para seu menu.

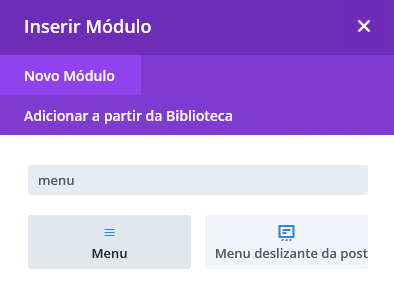
Com a linha criada, você poderá adicionar componentes dentro da linha. Em nosso exemplo, vamos usar o módulo menu.

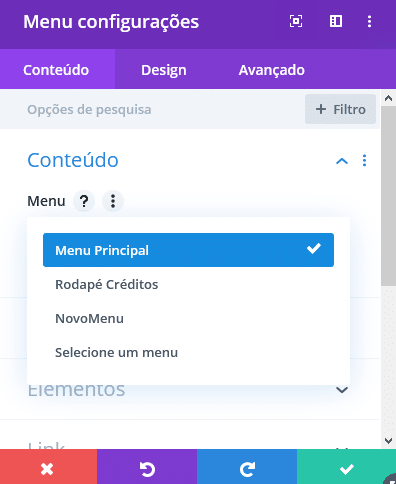
Na propriedade Menu dentro da aba de Conteúdo, você poderá selecionar o menu criado no WordPress nessa opção. Feito isso, seu menu irá aparecer
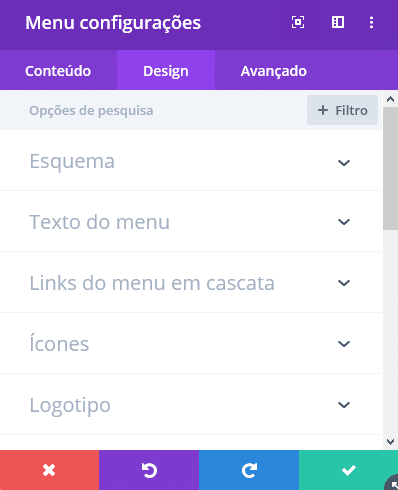
O módulo Menu possui diversas opções interessantes tanto no aspecto visual quanto em suas funcionalidades. Veja as propriedades abaixo:

Configurações visuais do menu no Divi
O Divi possui facilidades quanto a configuração do aspecto visual. Você pode controlar todos os aspectos do menu na Aba Design.

Salvando o menu no Divi
Algo que não é intuitivo pra mim é o método de salvar dentro do Divi.
Para salvar, você deve salvar no editor do Divi. Com o projeto salvo, você deve clicar primeiro no “X” na direita para fechar o modo de edição. Logo após, precisará clicar em “Salvar” na tela de Theme Builder.
Conclusão
Neste artigo, você aprendeu a criar um menu no Divi Builder. O menu é um importante aspecto dentro de um site. Utilize-o com sabedoria, pensando em usabilidade.
Esperamos que você tenha gostado do nosso artigo. Se sim, aproveite e compartilhe o nosso artigo em suas redes sociais.